Cet article a été mis à jour le 2020-06-01
Tailwind est un framework CSS utilitaire pour construire rapidement des conceptions personnalisées. Il peut être utilisé seul pour styliser les applications React. Cependant, il peut être mieux, s'il est combiné avec Styled Components. Cette combinaison apporte la magie de Tailwind dans CSS-in-Js. Dans ce guide, nous allons construire un formulaire sans écrire une seule ligne de CSS, juste avec l'aide de Tailwind CSS, Styled Components, et de Twin Macro.
Sorry for the interrupt!
If you're interested in learning React in a comprehensive way, I highly recommend this bestseller course: React - The Complete Guide (incl Hooks, React Router, Redux)
It's an affiliate link, so by purchasing, you support the blog at the same time.- Pourquoi l'utiliser?
- Configuration
- Configuration de Tailwind CSS
- Tailwind CSS + Styled Components
- Conclusion
- Ressources
Pourquoi l'utiliser?
Le "Pourquoi" est assez légitime et vraiment important, puisque nous pouvons utiliser soit Tailwind CSS ou Styled Components, alors pourquoi les combiner et utiliser les deux à la fois? Eh bien, les classes Tailwind peuvent être assez longues, et cela conduit nos composants à des problèmes d'illisibilité, et les maintenir peuvent être difficiles. Pour le cas de Styled Components, il n'y a pas de problème si ce n'est que nous devons écrire le style. Ce n'est pas si problématique, mais pourquoi devrions-nous écrire quelque chose que Tailwind propose déjà? Ainsi, utiliser Tailwind CSS en combinaison avec Styled Components est logique. Tailwind CSS aide avec les classes utilitaires, et Styled Components maintient nos composants propres à l'aide de CSS-in-JS.
Configuration
Dans ce guide, nous allons construire un formulaire simple comme exemple. Et pour ce faire, nous avons besoin d'une nouvelle application React.
Exécutons donc dans le terminal la commande suivante.
npx create-react-app react-styled-tailwindEnsuite, structurez votre dossier comme suit:
├── src
| ├── App.js
| ├── App.test.js
| ├── assets
| | └── tailwind.css
| ├── index.js
| ├── serviceWorker.js
| ├── setupTests.js
| ├── tailwind.config.js
| └── styles
| └── index.js
├── babel.plugin.js
├── package.json
├── postcss.config.js
├── README.md
├── yarn-error.log
└── yarn.lockJe vais expliquer chaque fichier au fur et à mesure que nous progressons, mais pour l'instant, installons les dépendances.
yarn add -D tailwindcss twin.macro autoprefixer babel-plugin-macros postcss-cliEnsuite, installons Styled Components en exécutant cette commande.
yarn add styled-componentsUne fois ces bibliothèques installées, nous pouvons maintenant passer à la configuration de Tailwind CSS
Configuration de Tailwind CSS
Pour le configurer, nous devons ajouter manuellement un fichier de configuration ou exécuter la commande suivante pour en générer un nouveau.
npx tailwind init src/tailwind.config.jsIci, au lieu de générer le fichier de configuration sur le répertoire racine, vous devez le placer dans le dossier src sinon une erreur sera envoyée par Tailwind Macro.
Et le fichier généré ressemblera à ceci.
tailwind.config.js
module.exports = {
theme: {
extend: {},
},
variants: {},
plugins: [],
}Comme vous pouvez le voir, le fichier de configuration est "vide" car il n'y a pas de configuration. Pour ce tutoriel, nous n'avons pas besoin de configurer quoi que ce soit, cependant, vous pouvez le personnaliser pour suivre vos besoins ou exécuter la commande avec l'option --full pour obtenir la configuration complète de Tailwind.
Ensuite, nous devons créer un nouveau fichier postcss.config.js dans le répertoire racine.
postcss.config.js
module.exports = {
plugins: [
require("tailwindcss")("./src/tailwind.config.js"),
require("autoprefixer"),
],
}Cette configuration indique au fichier postcss.config.js d'utiliser la bibliothèque CSS Tailwind et le fichier tailwind.config.js pendant la compilation et à l'aide des pistes autoprefixer de détecter les propriétés qui doivent être préfixées.
Avec cette configuration, nous pouvons maintenant passer au fichier babel.plugin.js qui aide à transformer les classes Tailwind en code CSS-in-JS.
babel.plugin.js
module.exports = {
tailwind: {
plugins: ["macros"],
config: "./src/tailwind.config.js",
format: "auto",
},
}Plus tard, nous verrons en action ce que ce fichier fait vraiment, mais pour l'instant, gardez à l'esprit que c'est la colle entre Tailwind CSS et Styled Components.
Il n'y a que trois dernières étapes à faire pour terminer la configuration.
Tout d'abord, dans le fichier tailwind.css, nous devons importer certains utilitaires de la bibliothèque Tailwind.
src/assets/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;Ici, comme vous pouvez le voir, il n'y a rien d'extraordinaire, juste quelques importations qui nous permettent d'utiliser les classes utilitaires Tailwind.
La deuxième étape consiste à connecter notre application React avec Tailwind CSS.
index.js
import React from "react"
import ReactDOM from "react-dom"
import App from "./App"
import "./assets/styles.css"import * as serviceWorker from "./serviceWorker"
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
)
serviceWorker.unregister()Ici, nous importons assets/styles.css qui contient le style CSS. Et plus tard, nous allons modifier un peu le script par défaut pour construire le CSS et l'ajouter au fichier assets/styles.css lors de la compilation.
Et enfin et surtout, nous devons mettre à jour le fichier package.json.
package.json
"scripts": {
"build:css": "postcss src/assets/tailwind.css -o src/assets/styles.css", "watch:css": "postcss src/assets/tailwind.css -o src/assets/styles.css", "start": "npm run watch:css & react-scripts start",
"build": "npm run build:css react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}Ces deux scripts build: css et watch: css construiront respectivement le CSS et surveilleront les modifications et le reconstruiront si nécessaire. Et comme je l'ai dit plus tôt, le fichier de sortie sera situé dans le dossier assets.
Avec ce changement, nous pouvons maintenant utiliser Tailwind dans notre application. Combinons-le maintenant avec Styled Components.
Tailwind CSS + Styled Components
Plus tôt, dans notre dossier de structure, nous avions un dossier styles, il est temps de le modifier avec le code suivant.
styles/index.js
import styled from "styled-components"
import tw from "twin.macro"
const StyledForm = styled.main.attrs({
className: "flex flex-col h-screen justify-center items-center bg-gray-100",
})`
& {
form {
${tw`bg-white text-center rounded py-8 px-5 shadow max-w-xs`}
}
input {
${tw`border-gray-300 mb-4 w-full border-solid border rounded py-2 px-4`}
}
button {
${tw`bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 border border-blue-700 rounded`}
}
}
`
export default StyledFormNous commençons par importer tw qui nous permet d'utiliser des classes Tailwind dans des propriétés imbriquées. Il est tout à fait correct d'utiliser les classes utilitaires avec l'attribut className, mais si vous souhaitez imbriquer des propriétés, vous devez utiliser la bibliothèque twin.macro.
Cette bibliothèque utilisera la configuration des macros de plugin babel (babel.plugin.js) pour transformer les classes d'utilitaires CSS Tailwind utilisées par les sélecteurs imbriqués en code lisible que Styled Components peut comprendre.
Voyons dans cet exemple ci-dessous comment la transformation est effectuée.
// input
const test = ${tw`text-center bg-red w-full`}
// output
const test = {
background: 'red',
textAlign: 'center',
width: '100%'
}Génial! maintenant que nous avons fini de combiner Tailwind avec des Styled Components, il est temps d'ajouter le composant stylisé au fichier App.js.
App.js
import React from "react"
import StyledForm from "./styles"
function App() {
return (
<StyledForm>
<form>
<input type="text" placeholder="Full name" />
<input type="text" placeholder="Email" />
<input type="text" placeholder="Password" />
<button>Sign In</button>
</form>
</StyledForm>
)
}
export default AppIci, nous venons d'importer le composant stylisé et d'envelopper tout avec pour rendre notre formulaire plus joli.

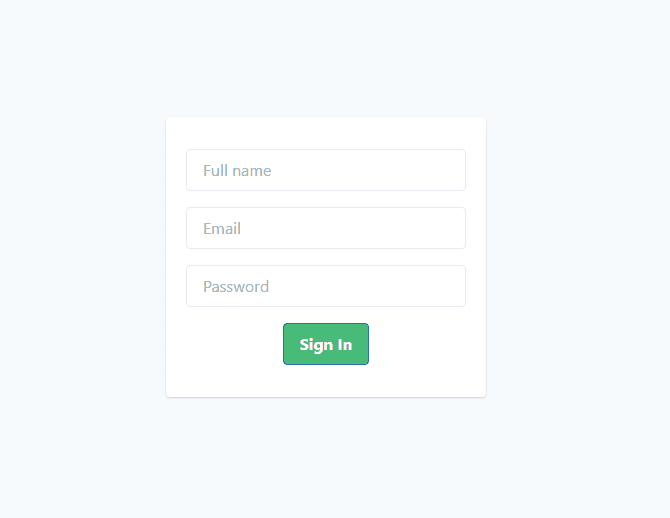
Génial! vous pouvez déjà voir à quel point cette combinaison est puissante. Nous avons construit un composant de formulaire sans écrire de ligne CSS et le composant est toujours lisible.
Conclusion
Il est un peu compliqué de configurer Tailwind CSS, mais une fois qu'il est fait et combiné avec CSS-in-JS, il est vraiment puissant et flexible car nous pouvons personnaliser le fichier tailwind.config.js pour suivre nos besoins ou simplement écrire du CSS normal comme nous le faisons habituellement avec Styled Components. C'est certainement quelque chose à considérer dans votre prochaine application React.
Merci d'avoir lu!
Vous pouvez trouver le Code source ici
