React, comme vous le savez déjà, est une bibliothèque JavaScript qui permet de créer des interfaces utilisateur. Et lorsque nous développons des applications React, nous créons de nombreux composants qui seront regroupés dans un seul fichier à la fin. En fonction de la taille des fichiers et des bibliothèques tierces, il peut être volumineux, même si la partie d'optimisation réduira la taille d'avantage. Cependant, cette taille de bundle peut être à nouveau optimisée avec une technique appelée Lazy Loading.
Dans ce didacticiel, nous allons apprendre comment améliorer les performances d'une application React à l'aide du chargement différé.
Sorry for the interrupt!
If you're interested in learning React in a comprehensive way, I highly recommend this bestseller course: React - The Complete Guide (incl Hooks, React Router, Redux)
It's an affiliate link, so by purchasing, you support the blog at the same time.Conditions préalables
Ce tutoriel suppose que vous avez au moins une connaissance de base à intermédiaire de React et React Router, je ne me concentrerai que sur la partie Lazy Loading.
Si vous avez besoin de démarrer avec le React Router, ce tutoriel pourrait vous aider, sinon, démarrons avec les prérequis.
Pour pouvoir suivre, vous devrez cloner le repo du projet en exécutant dans votre terminal:
git clone https://github.com/ibrahima92/prep-react-lazy-loadingEt exécutez npm install dans votre terminal pour installer les dépendances.
Si vous en avez terminé avec les conditions préalables, commençons à charger nos composants d'une manière différé.
Qu'est-ce que le chargement différé?
Le chargement différé ou le fractionnement de code est la possibilité de différer le chargement d'un morceau de code. Cela signifie qu'au lieu de regrouper et de charger tout le code lors du chargement de la page, seul le code nécessaire sera chargé et certaines parties seront chargées chaque fois que cela sera nécessaire.
Quand devons-nous utiliser le chargement différé?
Le fractionnement de code est utile pour les applications React de taille moyenne à plus grandes. Même dans certaines applications de taille moyenne, nous n'avons pas besoin de chargement différé.
Si certaines parties de votre application ne sont pas consultées par la plupart de vos utilisateurs, il est judicieux de la charger différemment au lieu d'augmenter la taille de votre bundle et, par conséquent, de diminuer les performances de votre application.
Dans ce petit projet, le chargement différé est inutile, pour être honnête, mais il est toujours plus simple d'apprendre à faire ce genre de choses avec un mini-projet.
Maintenant, commençons à charger notre composant d'un manière différé.
Comment charger un composant différemment?
Avant React 16.6, le chargement différé était effectué soit avec un composant d'ordre supérieur (HOC), ou soit avec une bibliothèque. Maintenant, c'est beaucoup plus facile avec React lazy et React Suspense. Cependant, React Lazy ne prend pas en charge les exportations nommées et le rendu côté serveur.
Il est également bon de savoir que le fractionnement de code est un concept avancé, et certains bundlers ne le prennent pas en charge. create-react-app a une configuration vraiment bonne et moderne, utilisez-la le plus possible.
Maintenant, mettons à jour un peu le fichier App.js pour les voir en action.
- Dans
App.js
import React, { lazy, Suspense } from "react"
import { BrowserRouter, Route, Switch } from "react-router-dom"
import NavBar from "./components/NavBar"
import Posts from "./components/Posts/Posts"
const Users = lazy(() => import("./components/Users/Users"))
function App() {
return (
<BrowserRouter>
<main>
<NavBar />
<Switch>
<Route exact path="/" component={Posts} />
<Route
path="/users"
render={() => (
<Suspense fallback={<h1>Loading....</h1>}>
<Users />
</Suspense>
)}
/>
</Switch>
</main>
</BrowserRouter>
)
}
export default AppComme vous pouvez le voir ici, nous commençons par importer lazy et Suspense de la bibliothèque React. Ensuite, au lieu d'importer le composant Users, nous utilisons lazy pour pouvoir le différer et importer le composant nécessaire dynamiquement en cas de besoin.
Avec ce changement et l'aide de Suspense, nous pouvons maintenant utiliser les accessoires render fournis par React Router pour afficher le composant une fois importé et si le chargement prend du temps, il utilisera le fallback pour afficher un message de chargement.
Au passage, pour la propriété fallback, vous n'êtes pas limité à un simple message, vous pouvez utiliser un composant spinner, un indicateur de chargement, etc.
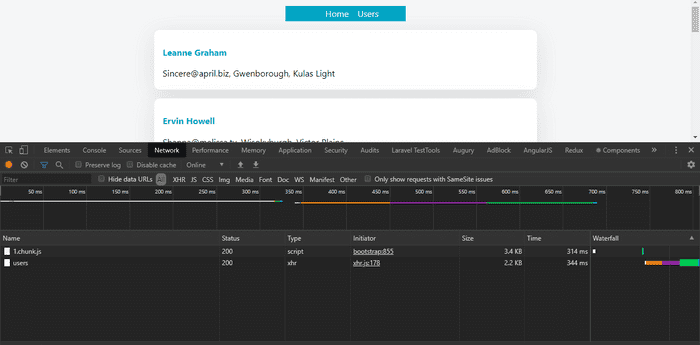
Maintenant, pour voir ce qui a changé, vous devez ouvrir le devtools de votre navigateur et vérifier l'onglet Network, puis, vous verrez que lorsque vous cliquez sur la pageUsers, un nouveau bloc de code sera chargé.

Avec ce changement, nous avons maintenant réussi à charger un composant différémment en utilisant React Lazy et React Suspense.
Conclusion
Le chargement différé est un bon moyen d'augmenter les performances d'une application React. C'est vraiment utile dans certains cas et certainement, quelque chose à savoir et à utiliser, cependant, l'utiliser quand il n'est pas nécessaire peut entraîner des problèmes de performances.
Photo de Kate Stone Matheson sur Unsplash
